

Now they must either go back and design a new navigation structure or try to cram all the content into 4 tiers. Unfortunately, later in the project they conduct a site inventory and discover that many sections of the site will be more than 4 tiers deep. An inverted-L can accommodate sites that are no more than 4 tiers deep. For example, let’s assume that a design team decides to use a typical inverted-L style navigation (one top navigation bar and a left rail) because they like the way it looks.
#Internet iceberg diagram full#
Navigation that does not adequately accommodate the full scope of content and functionality of a site can be very costly.

When designing a new site, can designers ignore the IA and focus only on the navigation? The answer is no: it’s inefficient and even dangerous to do so. Pattern: Which navigation design patterns best support findability and discoverability - tabs, megamenus, carousels, accordions, and so on?.Placement: On which pages should it be present? Where should it be placed within the page layout grid (e.g., top, left, right, bottom)?.Usage Priority: How much will users rely on this navigation component? For example, will users primarily navigate the site using local navigation? Or are they likely to more heavily rely on related links?.
#Internet iceberg diagram series#
( For each navigation component, a series of decisions must be made: Some examples of navigation components: 1) utility navigation 2) global navigation 3) breadcrumb trail 4) local navigation 5) related links (in this case, articles and blog posts) 6) fat footer. Navigation components include global navigation, local navigation, utility navigation, breadcrumbs, filters, facets, related links, footers, fat footers, and so on. The primary goal of navigation is to help users find information and functionality, and encourage them to take desirable actions. Descriptive information creation: Definition of useful metadata that can be utilized to generate “Related Link” lists or other navigation components that aid discoveryĪ website’s navigation is a collection of user interface components.Taxonomy development: Definition of a standardized naming convention (controlled vocabulary) to apply to all site content.Information grouping: Definition of user-centered relationships between content.Content audit: Evaluation of content usefulness, accuracy, tone of voice, and overall effectiveness.Content inventory: Examination of a website to locate and identify existing site content.The activities undertaken in defining an information architecture involve: Don’t try to ride the chicken, because the skeleton won’t support you. Sadly, of course, users leave many sites feeling that the content/functionality was not what they wanted and they experience friction because of poor organization, structure and/or nomenclature.Īs an analogy, unless you’re Superman or a radiologist, you won’t see the skeletons when looking at a horse or a chicken, but those skeletons nevertheless make these animals very different creatures. And while users don’t see the structure of the website, they will hopefully get the feeling that content is divided up and connected in ways that match their needs and expectations. As we know from the definition of user experience, the total user experience is built up from everything the user encounters. The children of a node are all placed underneath it.Įven though the IA itself isn’t visible in the UI, it most definitely impacts the User Experience (UX). Blue nodes represent 1st-tier information objects, green nodes are 2nd-tier objects, and yellow are 3rd-tier objects. This site map describes the different content pieces on the site and the relationship between them. The IA is documented in spreadsheets and diagrams, not in wireframes, comprehensive layouts (known as comps), or prototypes. The information architecture (IA) is not part of the on-screen user interface (UI) - rather, IA informs UI. the underlying organization, structure and nomenclature that define the relationships between a site’s content/functionality.identification and definition of site content and functionality.

What Is Website Information Architecture?Ī website’s (or intranet’s) information architecture has two main components:

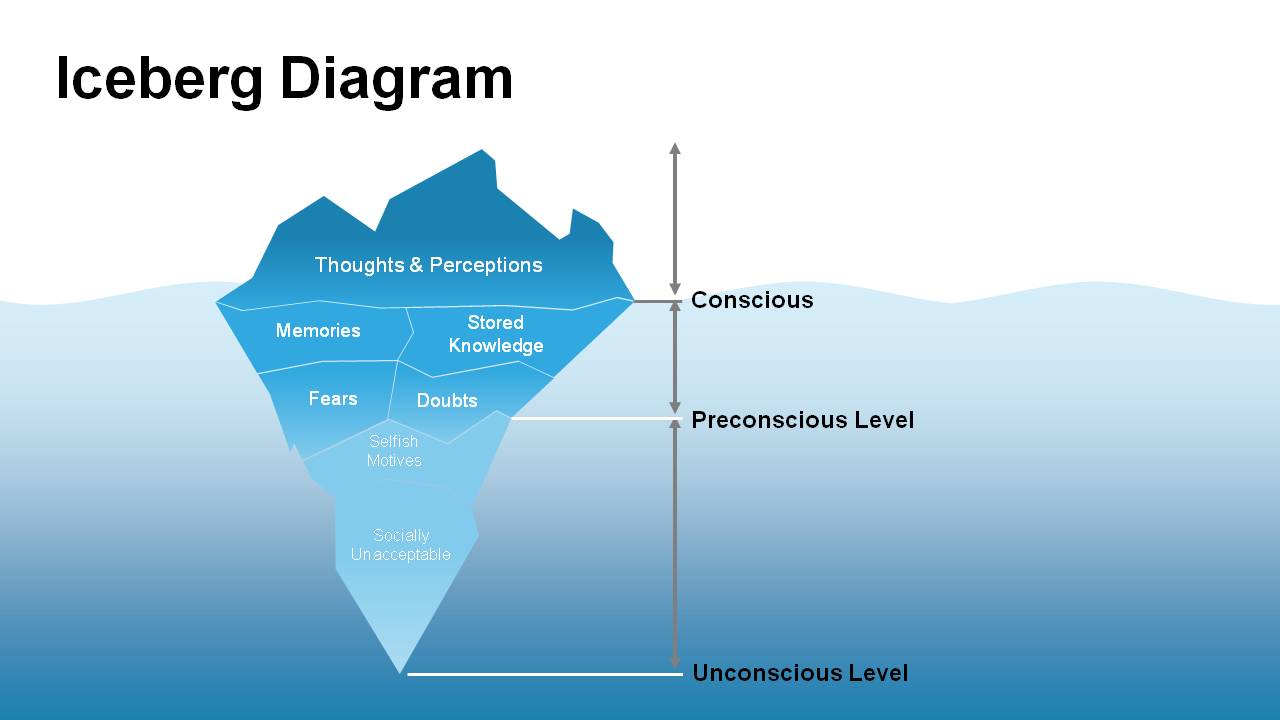
Nathaniel Davis, in an article for UXmatters entitled “ Framing the Practice of Information Architecture,” refers to web navigation as the tip of the iceberg that sits atop the information architecture of the site. In fact, information architecture spans well beyond website navigation. While it’s true that these concepts are related and that information architecture informs website navigation design, IA and navigation are not the same. Practitioners sometimes merge the concepts of information architecture (IA) and navigation design.


 0 kommentar(er)
0 kommentar(er)
